پایگاه دانش ایران اسکریپت، Virtual DOM به عنوان یک تکنیک در توسعه وب شناخته میشود که به طور گسترده در فریمورکها و کتابخانههای جاوااسکریپت مدرن مورد استفاده قرار میگیرد. این تکنیک در پشت صحنه بهینهسازیهایی را برای به روز رسانی صفحه وب انجام میدهد و عملکرد واقعی DOM را بهبود میبخشد.
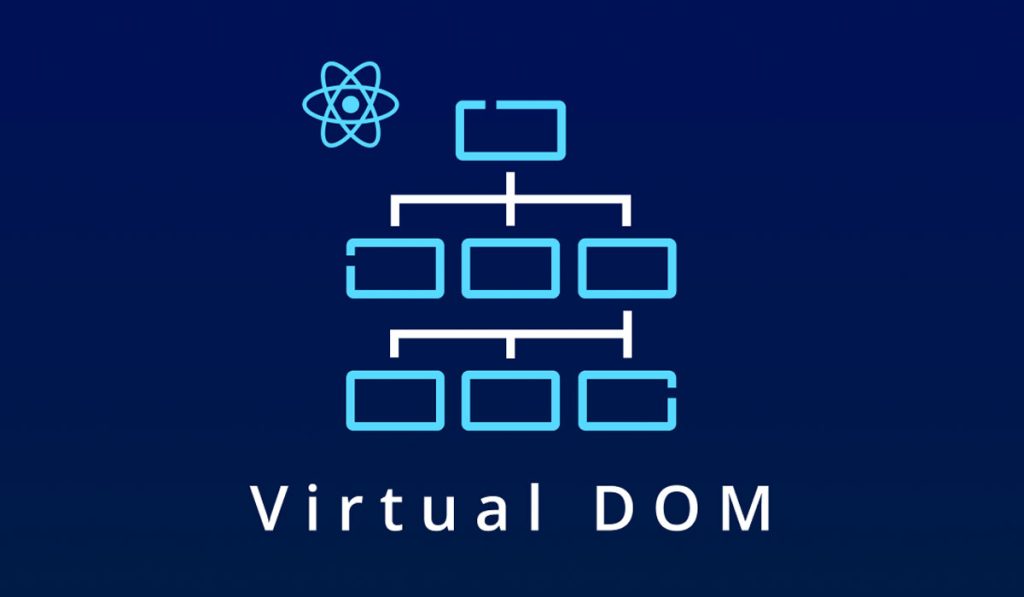
Virtual DOM
DOM (Document Object Model) نماینده ساختار درختی صفحه وب است و با استفاده از آن میتوانیم به طور دینامیک به عناصر و محتوای صفحه وب دسترسی پیدا کنیم و آنها را تغییر دهیم. اما عملیات تغییر و به روز رسانی مستقیم DOM هزینهبر است و ممکن است به کاهش عملکرد صفحه وب منجر شود. بنابراین، برای بهبود عملکرد واقعی DOM، Virtual DOM به وجود آمد.
Virtual DOM در واقع یک نسخه سبک و فرضی از DOM است که در حافظه نگهداری میشود. این نسخه شبیه به DOM اصلی است ولی مستقیماً به صفحه وب اعمال نمیشود. به جای آن، تغییرات در Virtual DOM انجام میشوند و سپس تغییرات به صورت یکجا در DOM اصلی اعمال میشوند. این روش بهینهسازیهایی مانند ریرندرینگ (re-rendering) دوباره صفحه را به حداقل میرساند و عملکرد صفحه را بهبود میبخشد.
عملکرد Virtual DOM به این شکل است که هر بار که تغییری در وضعیت صفحه اتفاق میافتد، Virtual DOM به صورت کامل بازسازی میشود. سپس تفاوتهای میان Virtual DOM جدید و قبلی محاسبه میشود. سپس تغییرات به صورت یکجا در DOM اصلی اعمال میشوند. این رویکرد کارآمد است زیرا فقط تغییرات لازم در DOM اصلی اعمال میشوند، در حالی که بقیه تغییرات در Virtual DOM باقی میمانند.
Virtual DOM برنامه نویسان را قادر میسازد تا بدون نگرانی از به روز رسانیهای مکرر DOM، تغییرات را انجام دهند و بهبود عملکرد صفحه وب را تجربه کنند. همچنین، این تکنیک به برنامه نویسان این امکان را میدهد تا کدهای سادهتر و خواناتری بنویسند و سرعت توسعه را افزایش دهند.
سخن آخر
به طور کلی، Virtual DOM یک تکنیک پیشرفته در توسعه وب است که با بهینهسازی عملکرد صفحه وب و افزایش سرعت توسعه، تجربه کاربر را بهبود میبخشد. با استفاده از Virtual DOM، برنامه نویسان قادر خواهند بود به راحتی تغییرات را اعمال کرده و برنامههای تعاملی و پویا را ایجاد کنند.
دوره های آموزشی کالج ایران اسکریپت
همین الان بر روی لینک کلیک کنید و ثبت نام کنید